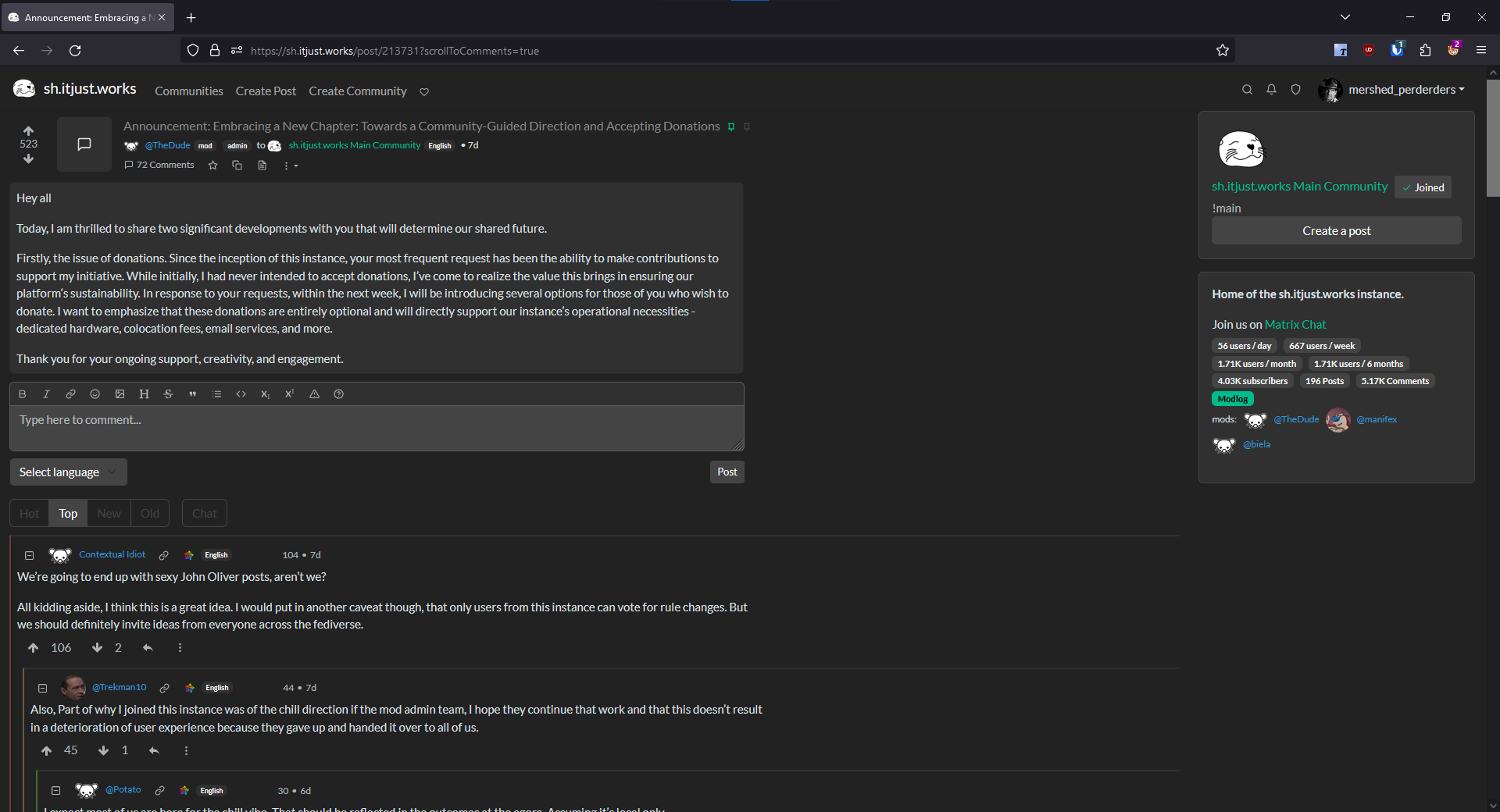
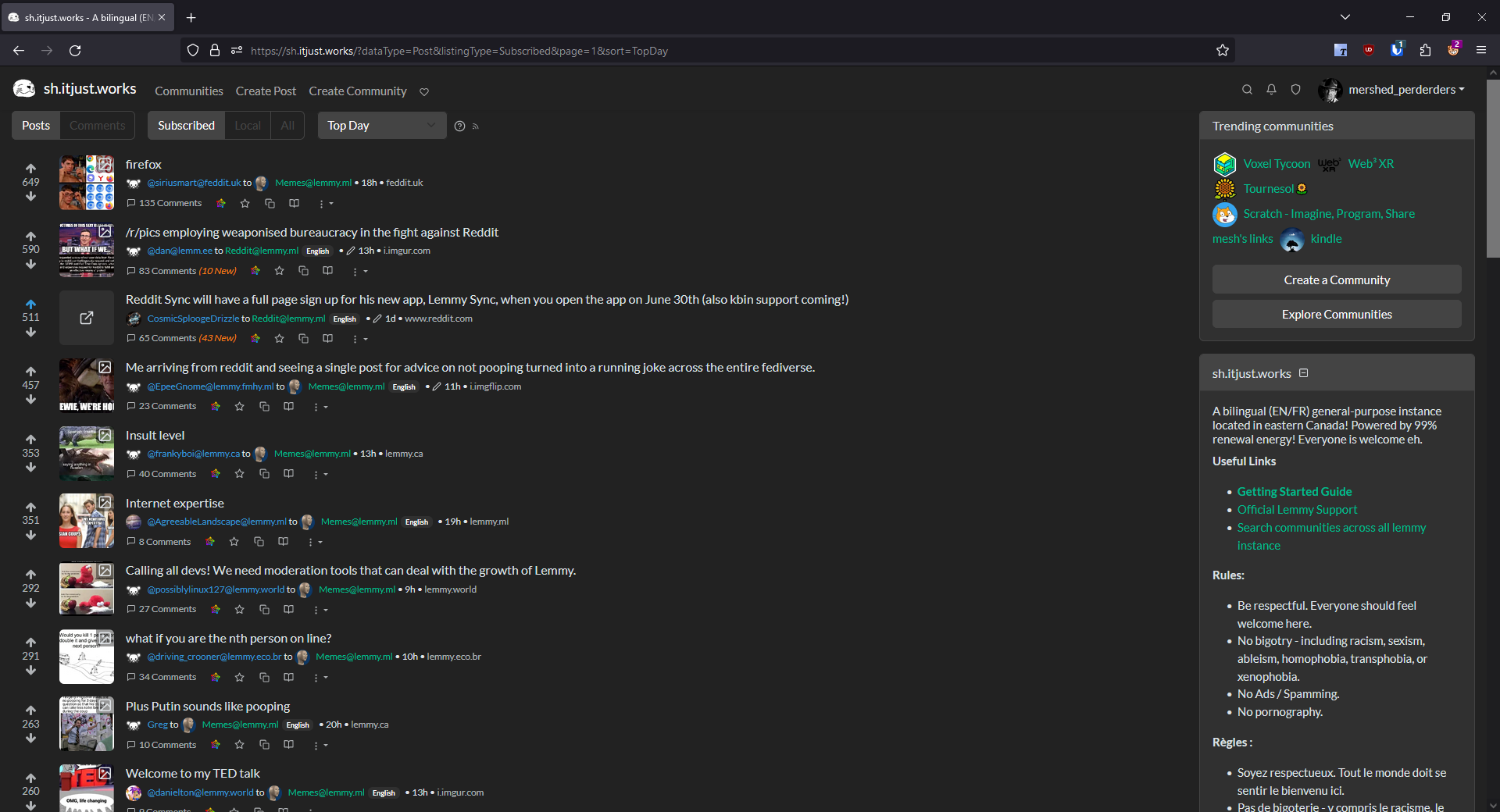
ngl, I actually am starting to prefer lemmy's UI. Looking at lemmy with this script reminds me how bad reddit's UI is. While Lemmy isn't taking home any prizes for its ui, It honestly beats reddit
Lemmy Plugins and Userscripts
A general repository for user scripts and plugins used to enhance the Lemmy browsing experience.
Post (or cross-post) your favorite Lemmy enhancements here!
General posting suggestions:
- Preface the submission with the type of enhancement - ex: [UserScript].
- Include a screenshot of the enhancement in use (where possible)
- Indicate the requirements for use (eg, greasemonkey, stylus, etc.)
Thanks!
Out of curiosity, you reckon it's feasible to add this directly into the Lemmy UI (since it is open source)?
That way, some instance admins can enable it for their instance. Then users can simply create an account on one of those instances to see the fediverse with that styling without having to configure/manage anything themselves.
oh fuck yeah
This cleans up the post info very well - it looks great, thank you :)
This looks great, I would love to go back to the old feel.
So nice ! I was trying to make one to expand the page and use this 40% left-right margin on my screens, Thank you !
Here are my personal adaptations:
- Commented font-size for titles: I didn't like having them as small as the text
CSS code
/* post title font size*/
.h5, h5 {
/*font-size: 1rem !important;*/
margin-bottom: 0.1rem !important;
}
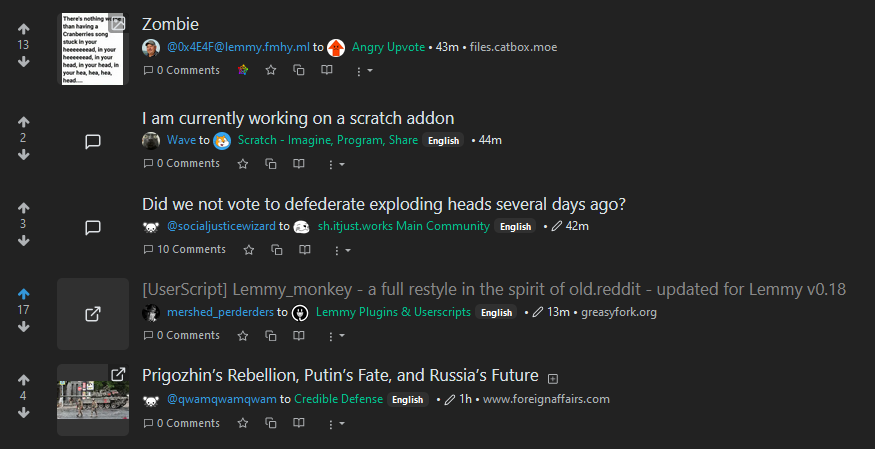
- Added a class for posts without image or links to have a thumbnail without the gray background, to dissociate them from links (that are from my point of view, too similar looking to text only posts)
- Also changed how I display images in thumbnail (I prefer to see the whole image resized down with no crop, even if hardly anything may be readable on the thumbnail)
CSS code
.thumbnail {
object-fit: scale-down; /* instead of "cover" */
background-color: #333;
}
/* Remove gray background for only-messages posts thumbnails */
.post-media a[href^="/post/"] .thumbnail {
background-color: unset !important;
}
Screenshot

(Notice the visible difference between the link and the post without link)
 -
-