Not sure how you're getting things desynchronized. If I just put an img on a page and transform it with CSS (e.g. img { transform: rotate(90deg) scale(50%); }) as a quick test, the areas on a map I associated with it correctly correspond to the rotated and scaled areas displayed. The pixels I used in the map are from the coordinate system of the image -- not absolute coordinates on the page.
HTML
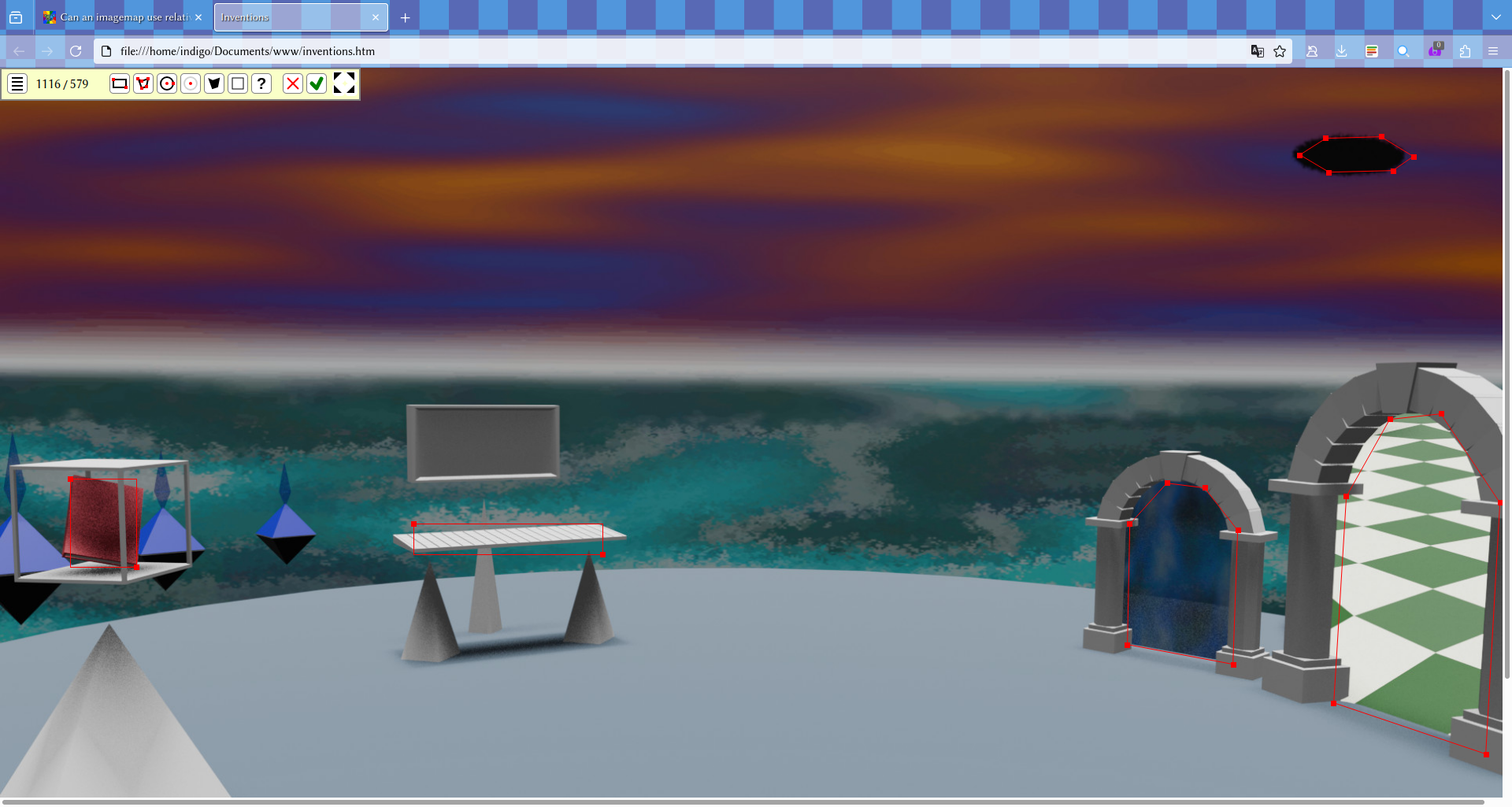
My problem arises when i shrink my browser window to be less wide than the image, so it scales down to fit, and i guess the imagemap doesn't. I found a browser extension that can highlight imagemaps, and here's what the page looks like from a full screen and a smaller screen.


The image is being scaled down by width:100% but the map doesn't scale with it, and uses the same pixel distances from the origin corned of the screen. I've added some relevant code to the initial post. The horizontal scroll bar is only brought back by the extension, normally the maps to the right (not shown here) are impossible to reach on a screen too narrow.
I guess as a workaround i could add invisible images with links at absolute positions where i currently have hotspots.
I see. I can reproduce the issue with the CSS you provided. Unfortunately, I think this is just an issue with how image maps are designed in HTML and didn't realize it before since I generally don't use them.
I did some searching and found other people who ran into similar issues. Most of them (who got to a solution) seemed to workaround it by using JS to recompute the coordinates as needed -- e.g. using https://github.com/jamietre/ImageMapster or other libraries.
I think you could also accomplish it with an SVG. (e.g. this result came up in a search)
I just found a workaround of my own, but thanks anyway. My site currently doesn't use any JS so i'm putting off learning it until i have to.