There are quite a few things I don't like about GitHub, but calling it legacy makes no sense.
Programming
Welcome to the main community in programming.dev! Feel free to post anything relating to programming here!
Cross posting is strongly encouraged in the instance. If you feel your post or another person's post makes sense in another community cross post into it.
Hope you enjoy the instance!
Rules
Rules
- Follow the programming.dev instance rules
- Keep content related to programming in some way
- If you're posting long videos try to add in some form of tldr for those who don't want to watch videos
Wormhole
Follow the wormhole through a path of communities [email protected]
I've got to say, seeing this:
https://github.com/zed-industries/zed/network
instead of something like this:
https://fork.dev/blog/posts/collapsible-graph/
or this:
https://miro.medium.com/v2/resize:fit:4800/format:webp/0*60NIVdYj2f5vETt2.png
feels pretty damn legacy to me.
both of those aren't websites. I use fork though and had no clue you could do that. I've needed that like 10 times in the last week alone haha
I am about to make you very happy.
alias gl='git log --graph --abbrev-commit --no-decorate --date=format:'\''%Y-%m-%d %H:%M:%S'\'' --format=format:'\''%C(8)%>|(16)%h %C(7)%ad %C(8)%<(16,trunc)%an %C(auto)%d %>|(1)%s'\'' --all'
I use git log --graph --all --remotes --oneline whenever I need to shell into another computer, but it's still too barebones for regular use.
I was thinking "oh, network view, this is gonna be a good example", but that comparison isn't.
What specifically do you think is legacy in that comparison? The coloring? The horizontal layout? The whitespace?
The network view lays out forks and their branches, not only [local]/[local+1-remote] branches.
I don't know what IDE that miro screenshot is from. But I see it as wasteful and confusing. The author initials are useless and wasteful, picking away focus. The branch labels are far off from the branch heads. The coloring seems confusing.
 bg looks like the same
bg looks like the same
Do either of those tools show logs across forks though? The first link is a totally different purpose than the second two.
My one complaint: Search code in a repo, and then there is no link to return to the repo home. Back, back, back, back...
I got caught by this one today. I use the search feature all the time, and I don't know why I didn't notice that until today. I found the thing I was looking for, then wanted to go back to issues backlog for that repo, I clicked "Issues", that just took me to a filtered view of my search term within issues. Deleting my search term didn't help. I was clicking around for at least a minute before I realised there's actually no way back to the main repo from that page.
The only issue they mention is browser page text search not working on rendered file view (blame).
The feels legacy conclusion doesn't make any sense to me.
GitHub is not the only platform implementing virtual scrolling, partial rendering of rendered files. There's a reason they do that: Files can get big, and adding various code highlighting and interactivity costs performance. It's not a local code representation and rendered canvas. It's rendered into a DOM and DOM representation, with markup and attached logic. Which at some point quickly becomes very inefficient or costly.
Not being able to use the browser text search is an unfortunate side effect.
I consider it a worsening modernization/feature addition. That's the opposite of legacy. We're moving forward (in a bad way), not stagnating.
When I click Blame, and then press Ctrl+F, it opens not my browser text search but the in-page in-file search. It works for me. (Not that I always use that search or like it.)
It would certainly help if the GitHub code search wasn't utter garbage.
There’s a reason they do that: Files can get big
Oh, boy. Wouldn't it be great if servers had a way to discover the size of the files on their storage without having to read them?
adding various code highlighting and interactivity costs performance
Somebody, quick, there's work to be done on language theory so that we learn how to do those things with a cost just proportional to the file size!
(No way! Who is that Chomsky guy you keep telling me about?)
Dude, his point is that if you did not implement partial rendering on a big file, the browser will have to work extra hard to render that shit. Not to mention if you add any interactivity on the client side like variable highlighting that needs to be context aware for each language... that basically turns your browser into VSCode, at that point just launch the browser based vscode using the . shortcut.
It's not a matter of the server side of things but rather on the client side of things.
While I agree with the body of the post, the title is just utter bullshit in this context.
With that being said, GitHub is a prime example of Rails in action, warts and all. To many that use Rails it probably is erring towards legacy given some of the technical decisions made regarding frontend within Rails. Rails is one of those rare stacks where it isn't uncommon to see the likes of jQuery powering parts of UI, and parts of the Rails stack trying to make quasi-SPA's. Personal thoughts aside as a former Rails developer, it's long been said that GitHub and Rails have probably been too heavily intertwined.
I can understand why they're moving to React, but the gripe seems mostly with server-side rendering - which you can do within Rails. This just feels more like a feedback piece for a specific area of functionality over saying that GitHub is legacy.
I threw various keywords from that line into the browser’s command+F search box, and nothing came up.
When one clicks command+F while on the git blame, GitHub throws up their own search box. Not rendering everything at once is something a lot of stuff does.
What does the author mean with "legacy"? I thought that meant "abandoned". Github is nowhere near abandoned. People keep flocking to it and giving it more power.
If it becomes too shitty to use, my guess is that the majority will still stay because of inertia. Regardless of what alternatives exist, the majority stays with the popular.
When she says it's starting to feel like legacy software, I think she means parts of it seem to be falling into disrepair. Some things that once worked consistently and easily, like using the browser's built-in search, no longer do.
That isn't what legacy means.
The meaning of words often varies with context.
Techical terms with specific meanings don't vary significantly based on context, because consistency is important in technical usage.
The author is complaining about how guthub is being poorly modernized, which is the opposite of legacy software. If she means 'something we choose use out of tradition' that isn't what legacy software means.
But you can still understand the gist of the article even if it used that word differently.
What does the author mean with “legacy”? I thought that meant “abandoned”.
Legacy to me does not mean abandoned, but the previous version that is still needed. It does not tell you if its "supported". Abandoned would be a software no longer in "supported" to me. But that does not say if its still needed today. So legacy and abandoned are similar, but not the same, only sometimes the same. Legacy software or hardware can be popular in usage too. In example old graphics cards like GTX 1070 are legacy and use legacy drivers. They are somewhat popular still. The official drivers from Nvidia still support this older graphics card, so they are not abandoned, only legacy.
This is what my definition of these words. I don't think Github itself is legacy nor abandoned. I personally am just a very simple Git user and use Github through the git command and for some tasks through the website of Github. It's fine for me and I don't care if someone calls it legacy or abandoned. It's not.
I've used several different forges over my career and github is the worst by far. The navigation is clunky, the search never searches the stuff you want to look at without menu hopping, the recent repos doesn't include half the stuff you made a PR to recently, CI integration kinda sucks compared to gitlab or bitbucket.
Worse than Sourceforge? Savannah?
The company i was with was still using clearcase when those were popular. I've used github, gitlab, and bitbucket as git based software forges professionally. In fairness Github is way better than the clearcase process we used.
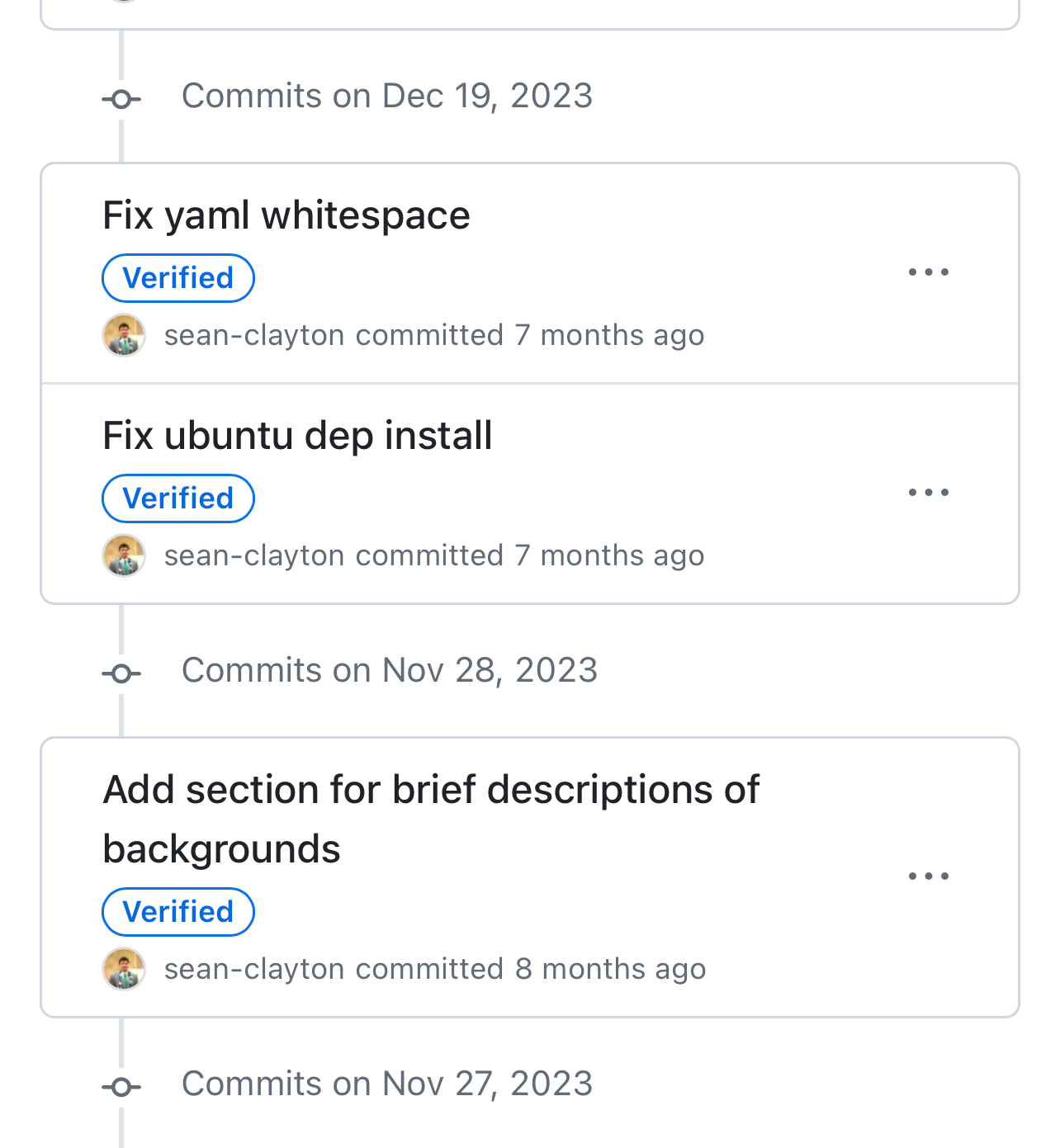
The fact that the dates in the commit log are relative is stupid as shit. I am looking for the commit on March 14th at 3pm, not "last year"
edit: I'm an idiot 😭
edit 2: I just noticed that GitHub's git log does show exact dates, only as headings though, not on each commit.

Don't be xkcd Denver coder, tell us how you fixed this shit right now
Edge does that shit too with JSON... It made me switch to Firefox, so good for me (other than that Firefox has a tendency to enshittify too, but in different ways).
Quit with this Firefox "enshittification" bs. It isn't true. Be better.
https://www.spacebar.news/mozilla-firefox-privacy-preserving-attribution/
I don't think this is an anti-React post, like the other commenters are implying.
This issue would occur when attempting to search any webpage with the web browser's builtin search feature before the content has a chance to load in. This happens if the page requires JavaScript to load, which is the case with React apps.
Honestly I got no problem with GitHub and use it everyday on a large open-source code base and it works like a charm.
More people need to give Gitlab a chance. It’s really come into its own and I agree that Github now feels like typical unfocused, bloated MS software.
I truly can’t. I have pet peeves with GitHub but overall it’s good and the UI is clear enough. I have to use gitlab for a few projects and it’s so damn confusing, with so many little annoying things I just can’t stand it.
Gitlab feels also a bit weird to me, though.
The git part is perfectly fine, but at my job we're trying to get our cloud tool landscape to work with gitlab CI and it's really a struggle.
Something as simple as packaging the same artifact in two different ways or running tests in docker images before pushing them is really hard. Gitlab seems to insist on having a single commit as its entire context and communication between stages (especially on different runners) is almost laughably limited.
Jenkins on the other hand has at least the option to have a shared workspace. Yes, this has its downsides, but at least I have the option. Gitlab forces you to use outside tools in very involved ways or follow exactly their own, highly opinionated approach.
GitLab just doesn't compare in my view:
To begin with, you have three different major versions to work with:
- Self-Hosted open source
- SAAS open source
- Enterprise SAAS
Each of which have different features available and limitations, but all sharing the same documentation- A recipe for confusion if ever I saw one. Some of what's documented only applies to you the enterprise SAAS as used by GitLab themselves and not available to customers.
Whilst theoretically, it should be possible to have a gitlab pipeline equivalent to GitHub actions, invariably these seem to metastasize In production to use includes making them tens or hundreds of thousands of lines long. Yes, I'm speaking from production experience across multiple organisations. Things that you would think were obvious and straightforward, especially coming from GitHub actions, seen difficult or impossible, example:
I wanted to set up a GitHub action for a little Golang app: on push to any branch run tests and make a release build available, retaining artefacts for a week. On merging to main, make a release build available with artefacts retained indefinitely. Took me a couple of hours when I'd never done this before but all more or less as one would expect. I tried to do the equivalent in gitlab free SAAS and I gave up after a day and a half- testing and building was okay but it seems that you're expected to use a third party artefact store. Yes, you could make the case that this is outside of remit, although given that the major competitor or alternative supports this, that seems a strange position. In any case though, you would expect it to be clearly documented, it isn't or at least wasn't 6 months ago.
I want to self host instead, but then there's always the "what if a tornado hits my house and I lose my life's work?" fear that keeps me using GitHub...
Edit: thanks for the suggestions, I'll look into them!
Self host with backups set up?
Try Codeberg!
There is always sourcehut
They should try Bitbucket